Artwork Guidelines
Finished Artwork
For artwork to be considered finished, the following guidelines must be followed:
- Artwork must be in a .png file format.
- Artwork must be 300 DPI.
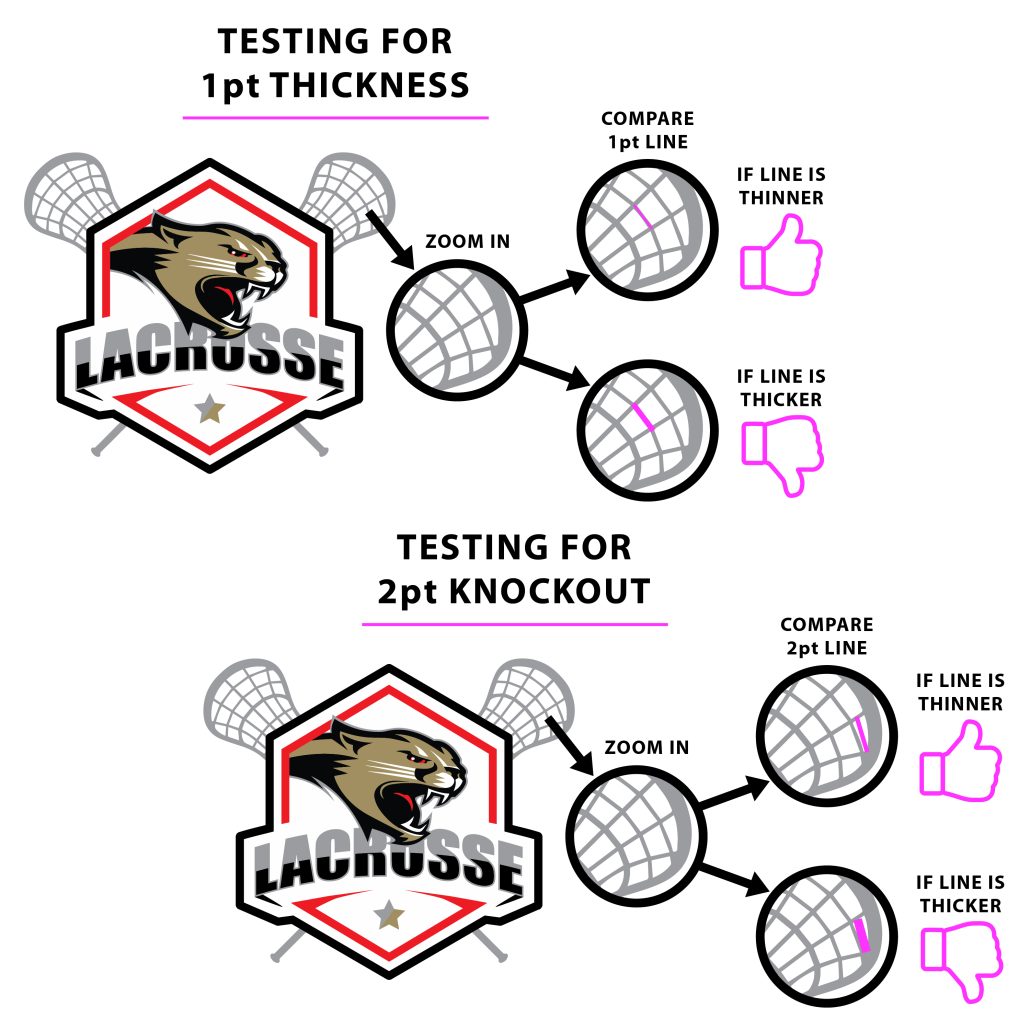
- Minimum line thickness for our Standard Transfer is .014” (or ~1 point). We also request that the minimum knockout space be .028” (or 2 points).
Strokes, Fonts, Glows, Fades, and Feathering
Visual effects including feathering, glows, and gradual fades from a solid color to transparency on the edge of the graphic often do not yield satisfactory print results, as the computer must add white behind the transition, which may result in unwanted visuals. When in doubt: please submit a test print to see how your design prints.
Stroke Thickness & Font Thickness
All strokes in artwork must be at least .014″ to ensure the design prints properly. Lines and fonts that are too thin may not take adhesive readily and not release from the film effectively. When in doubt: please submit a test print to see how your design prints.
How to check the stroke / font thickness

File dimensions, resolution, and quality
For the highest quality print, we suggest sizing your document to the exact size you need to order. Set your file dimensions to the exact dimensions to the DTF Transfer you are ordering. Ordering a 22″ x 108″ with a document set to 22.25″ x 108.25″ may result in a refund / reorder process, unless you choose review my art during the ordering process. Make sure your file has a DPI (Dots per inch) of 300, typically can be found in the image settings and during exporting the image as a PNG.
DTF Michigan accepts PNG-based raster files for printing.